之前的一篇关于AppCode的配置在这里,但鉴于其中一些配置和插件都已经过时了,这里给大家更新一下相关的内容。
在一些泊学的Swift视频里,用到了JetBrains出品的AppCode。这几年,伴随着Swift语言自身的进步,这个工具对Swift的支持也日趋成熟。因此,哪怕你只是用Xcode久了想换换口味,AppCode也是一个不错的选择。
不过,由于AppCode是一个付费订阅的软件。如果你还不确定它是否适合自己,可以关注下JetBrains的官方博客,这里会有免费的EAP版本下载体验,它们不仅功能和正式版无异,甚至还包含了一些正在开发中的新特性。
设置AppCode
当你从官网下载了AppCode之后,第一次启动,它会询问你是否要导入之前的配置,显然我们还没有任何配置,这里选择Do not import settings:

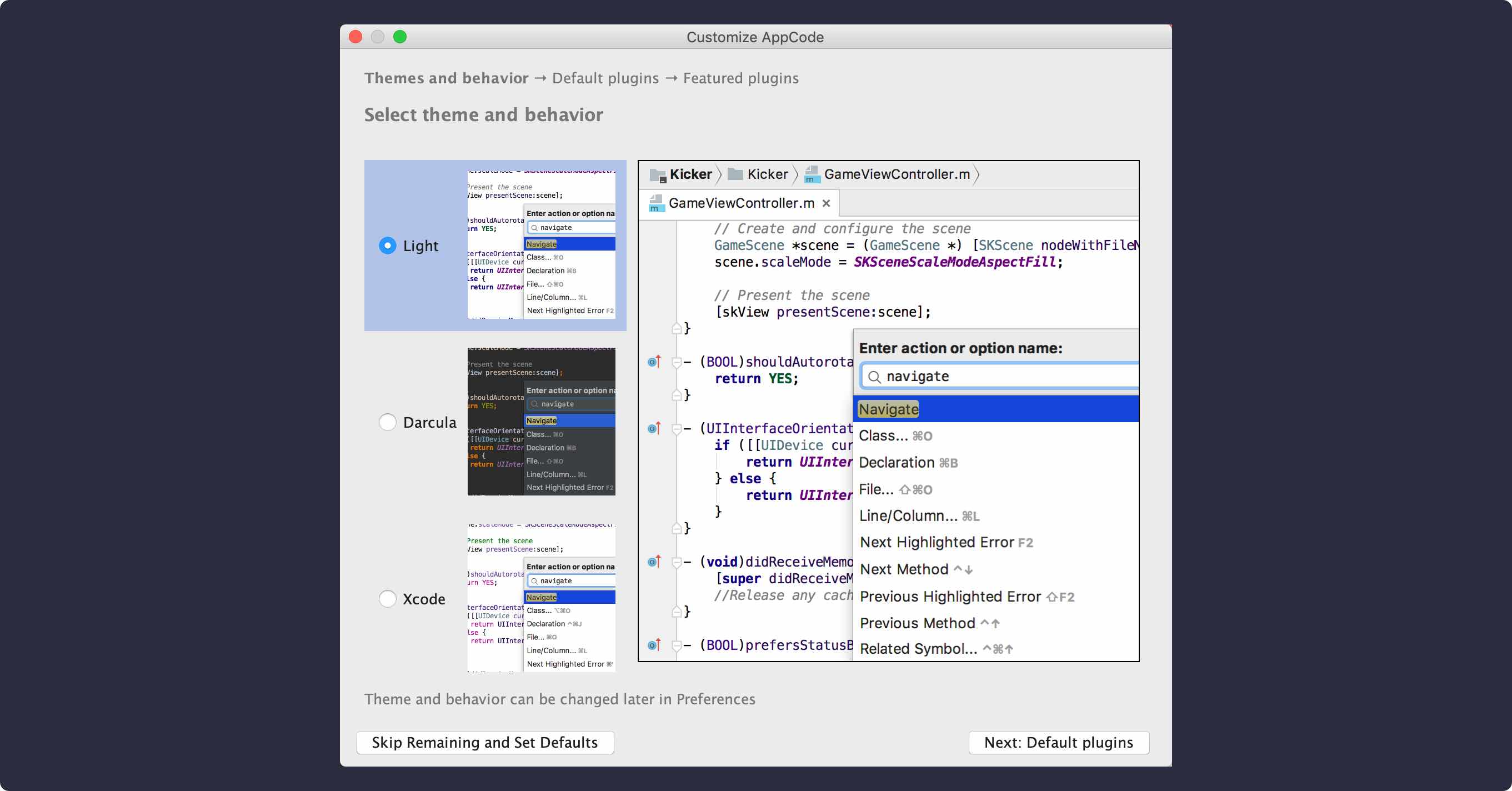
其次,AppCode就会提示我们选择一种UI主题,其实,这里选择什么都无所谓,反正一会儿都要还要通过插件定制:

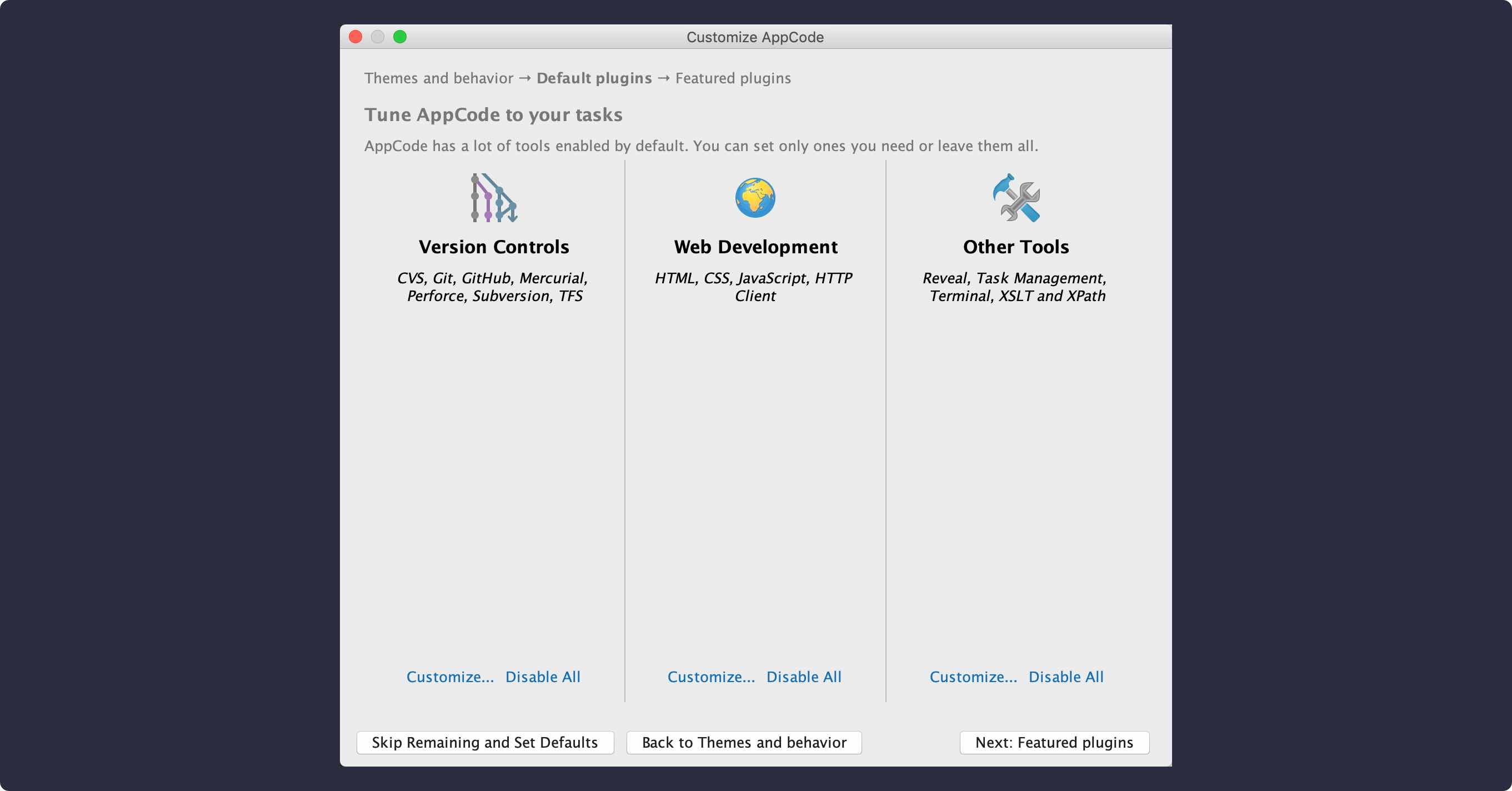
第三,选择一些要默认安装的插件。点击每一列底部的Customize...,就可以定义要安装的内容。而选择的依据,emm...,只要你不知道它是干嘛的,基本上你就不会需要它:

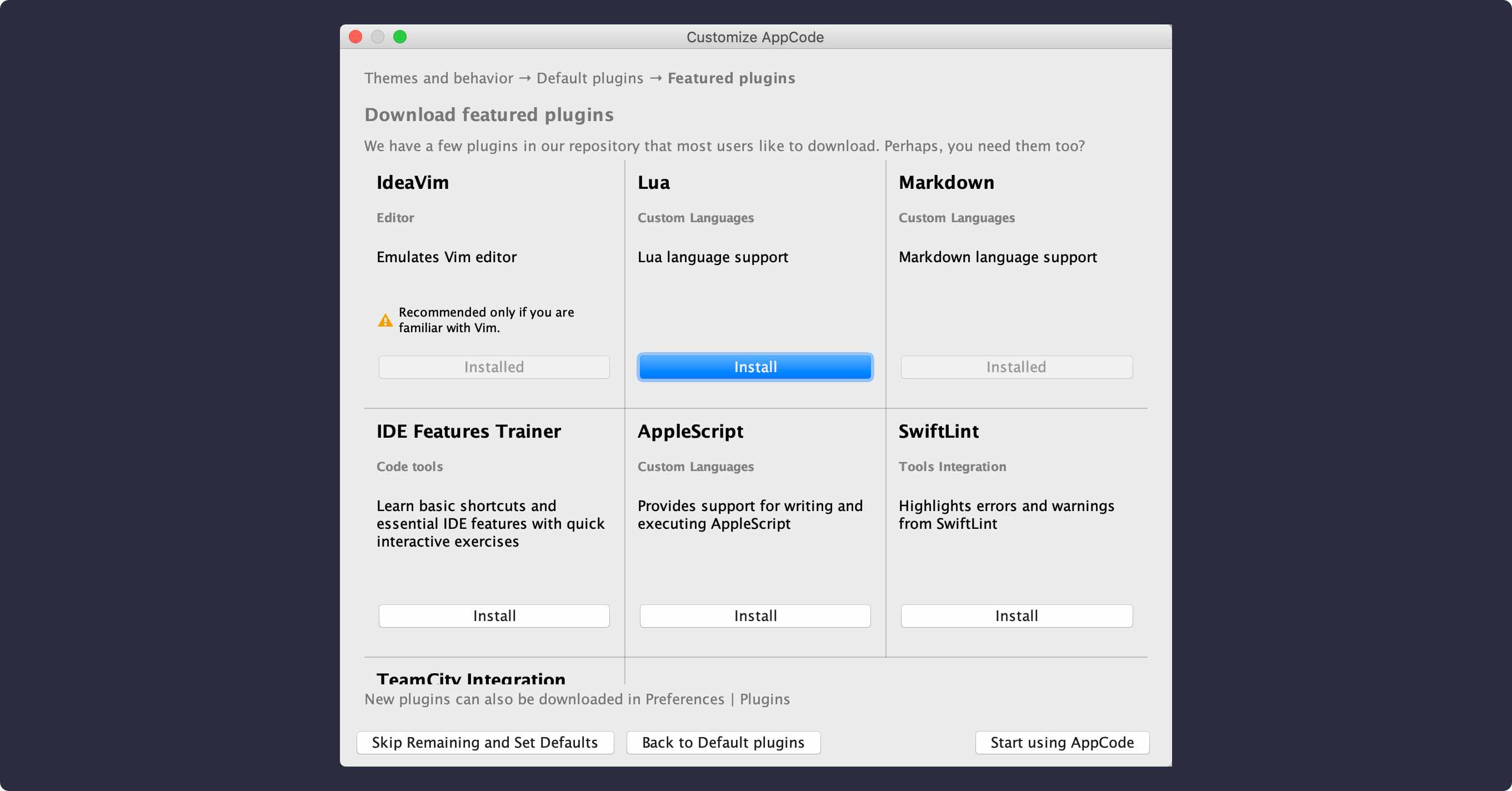
第四,AppCode会推荐给我们一些所谓的“Top插件”,这里常用的选择是:IdeaVim和Markdown:

第五,做好这些最基本的设置之后,AppCode就会提示我们配置Material Design主题。现如今,这个主题已经从一个插件,逐步变成了一个“准官方”的UI设置。而这,就是我们刚才说过其实一开始选择什么主题并无大碍的原因。直接点击NEXT:THEMES按钮就好:

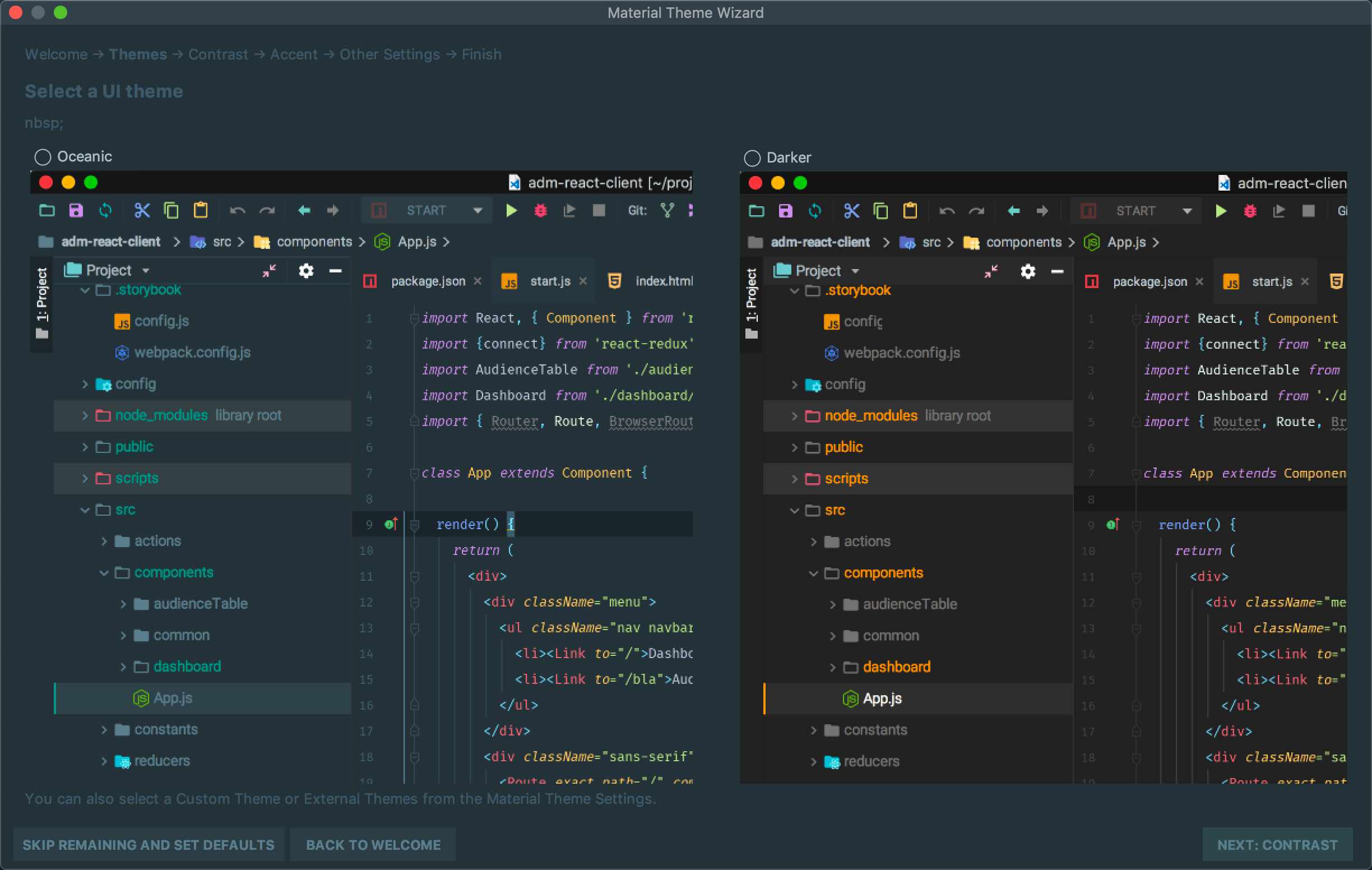
第六,AppCode会让我们从选择一种Material Design的样式。这里,我比较喜欢Oceanic。然后,点击NEXT:CONTRAST按钮:

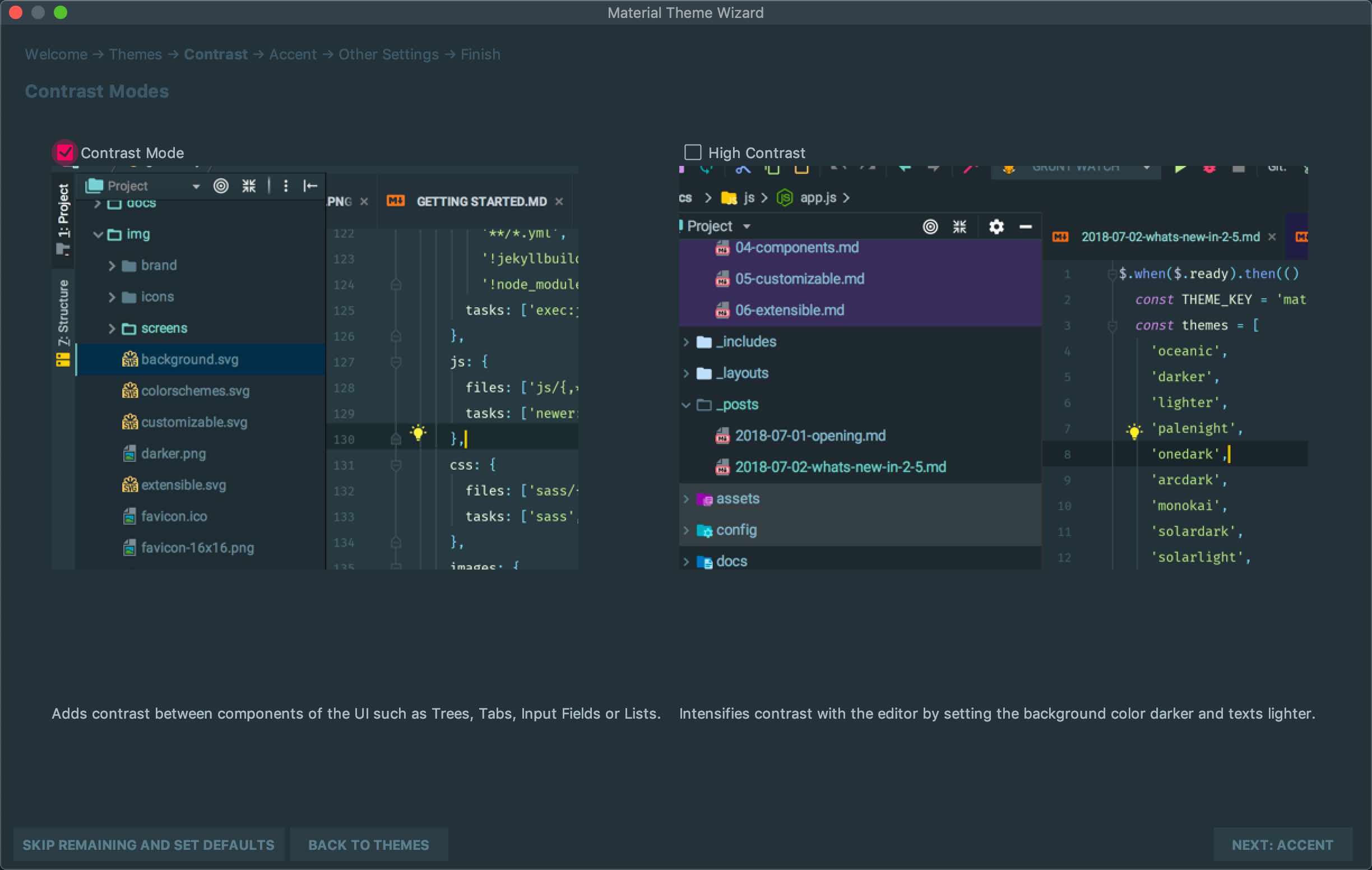
第七,我们还可以基于选择的样式进一步选择视觉效果。这里,我更喜欢Contrast Model。然后,点击NEXT:ACCENT按钮:

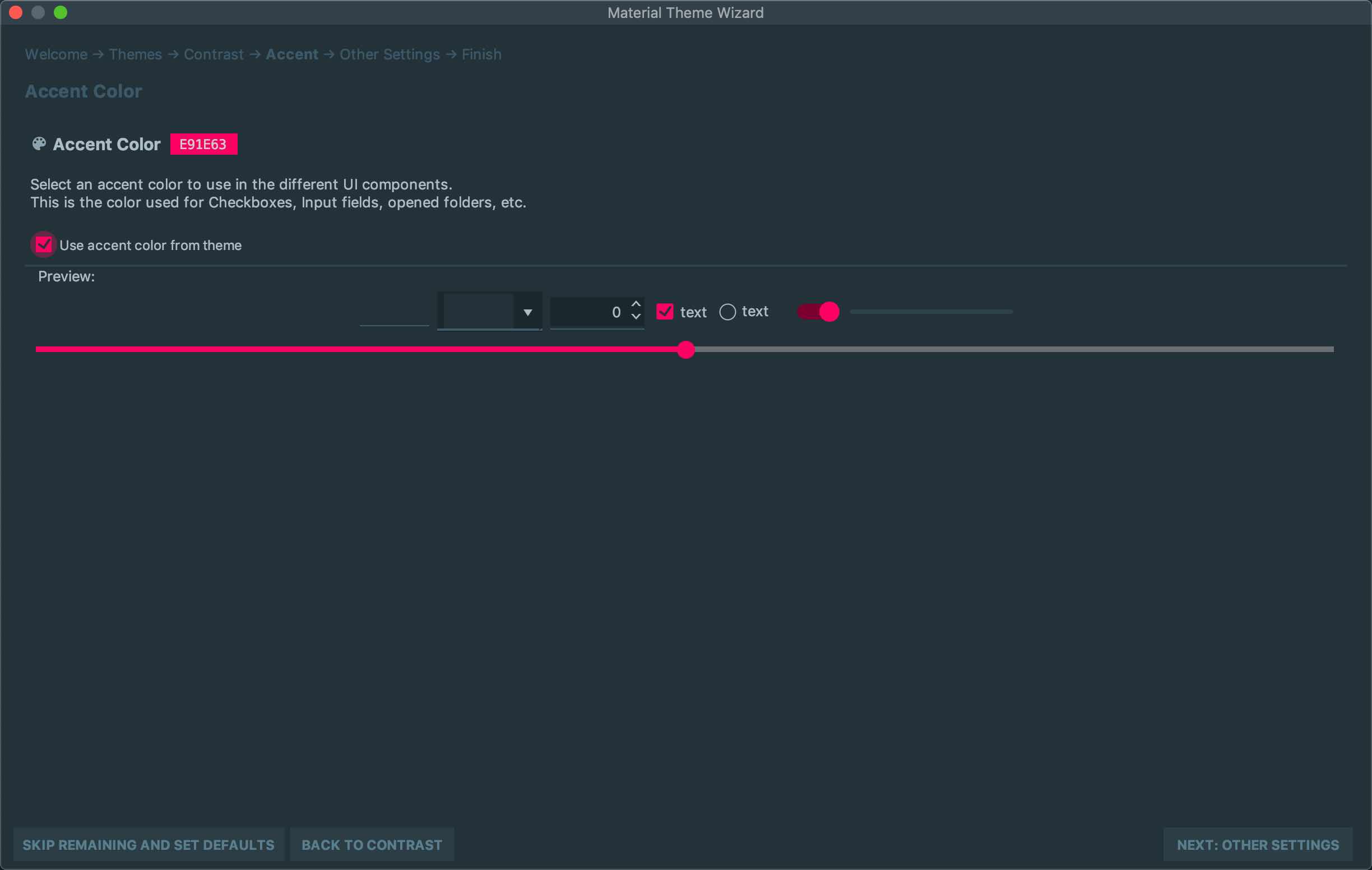
第八,设置好了主体色调之后,AppCode会让我们自定义Accent Color。所谓Accent Color,指的就是下面Preview部分中checkbox,ON/OFF开关,以及滚动条部分的颜色。如果你不喜欢这个默认玫红色,点击下图中对应的色块自定义就好了。完成后,点击NEXT:OTHER SETTINGS按钮:

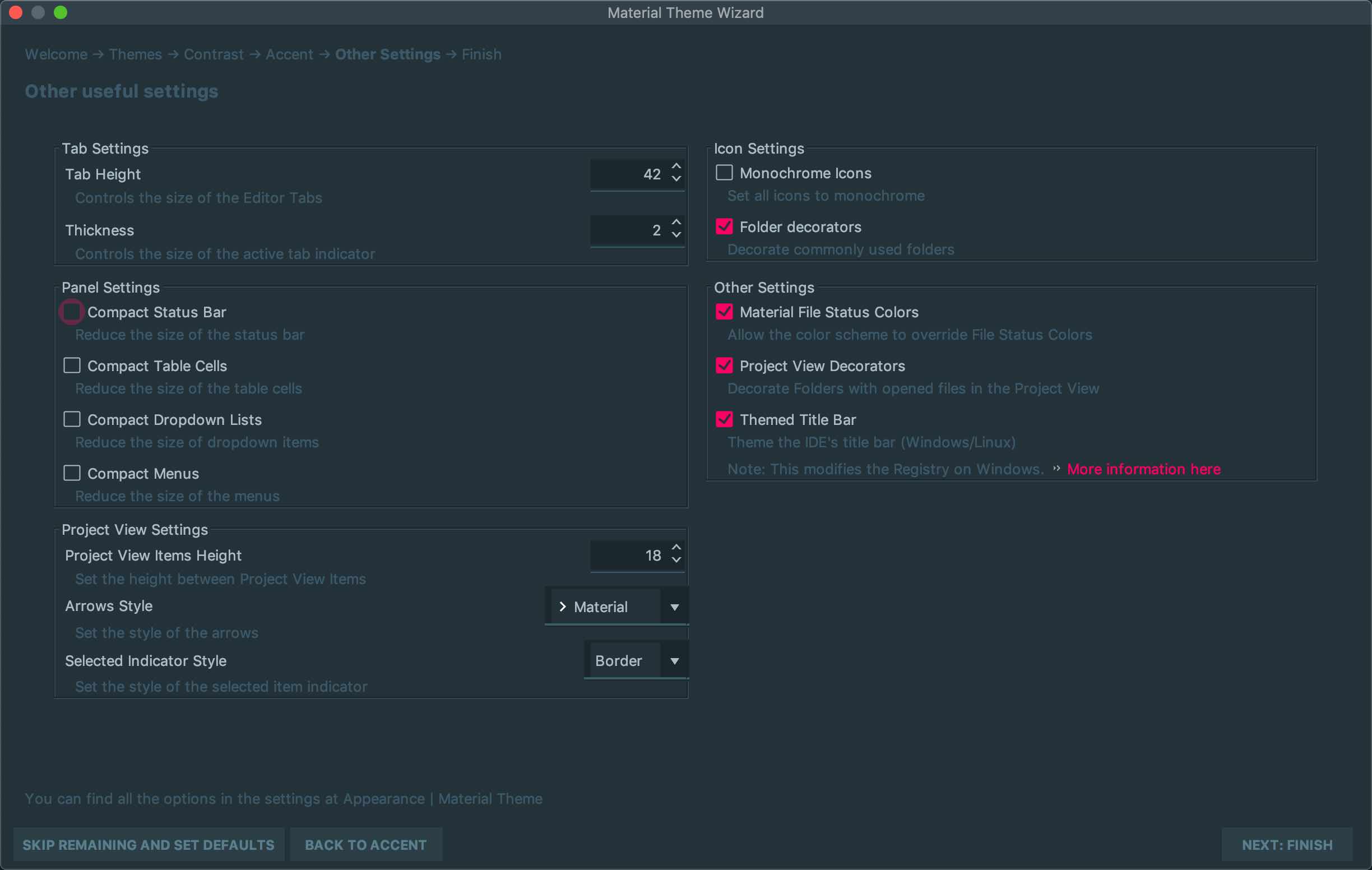
第九,AppCode会让我们最后对Material Design做一些调教。通常我们也不用设置什么,直接点击NEXT:FINISH就好了:

第十,完成后,AppCode就会对我们的一番努力表示感谢:

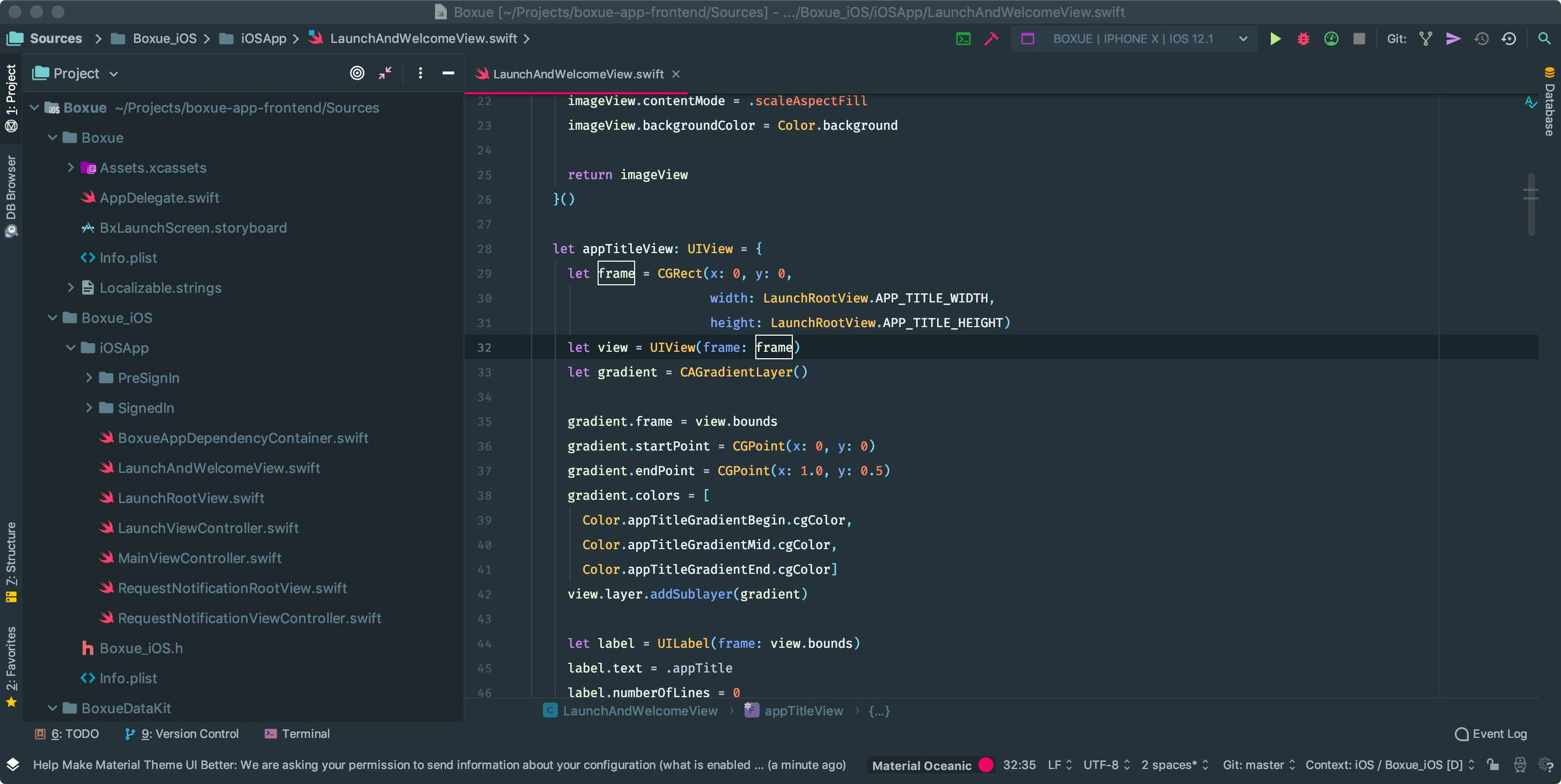
最后,点击START USING APPCODE,并在弹出的窗口中打开之前的Xcode项目文件,就可以看到类似下面的界面了:

装修AppCode
尽管这时,就可以用AppCode来编写代码了。但我喜欢尽可能让UI保持简洁,如果当前你不需要一个功能,它就不应该出现在UI上。而使用AppCode的一大好处,就是UI上的任何一部分,几乎都是可以定制的。
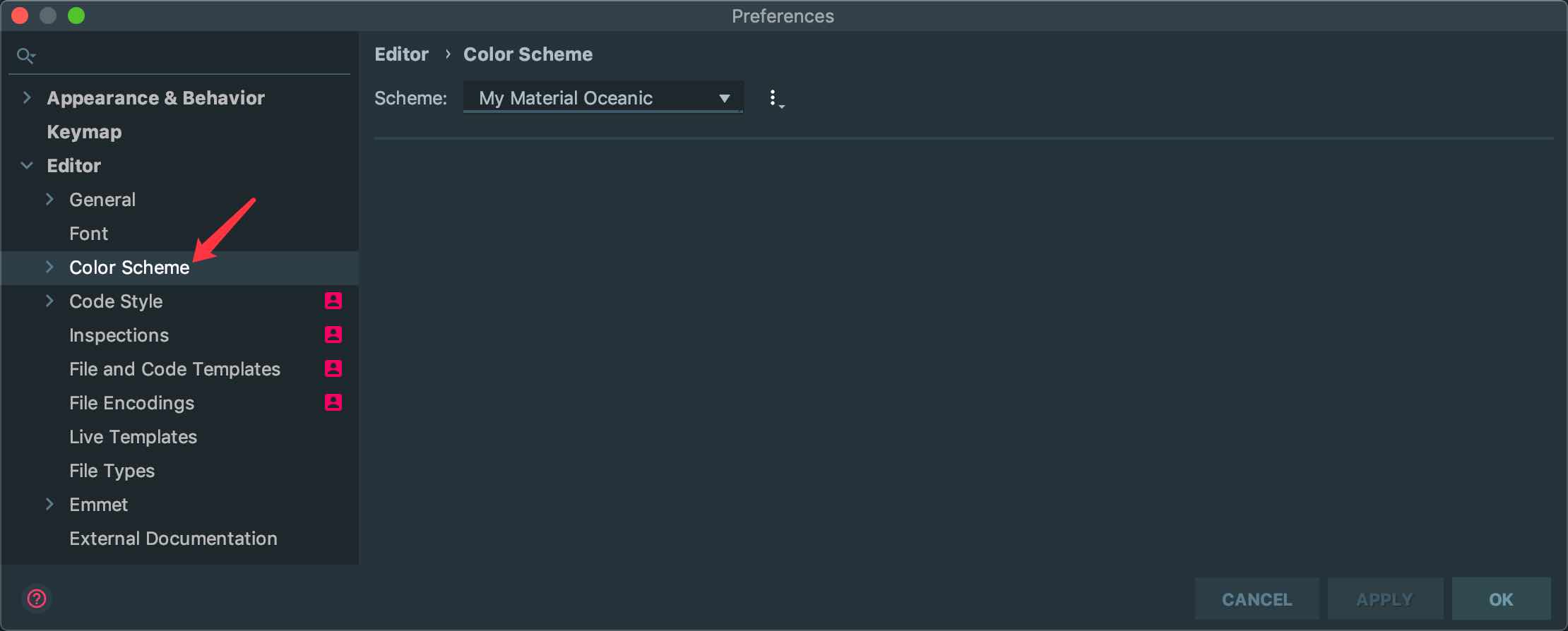
首先,按cmd + ,打开Preferences对话框,切换到Color Scheme节点,这里默认的就是刚才通过向导添加的Material Ocean。为了基于这个主题自定编辑器设置,我们要点击右边的按钮,选择Duplicate...,然后复制出一份当前样式,给它起个名字(例如:My Material Ocean):

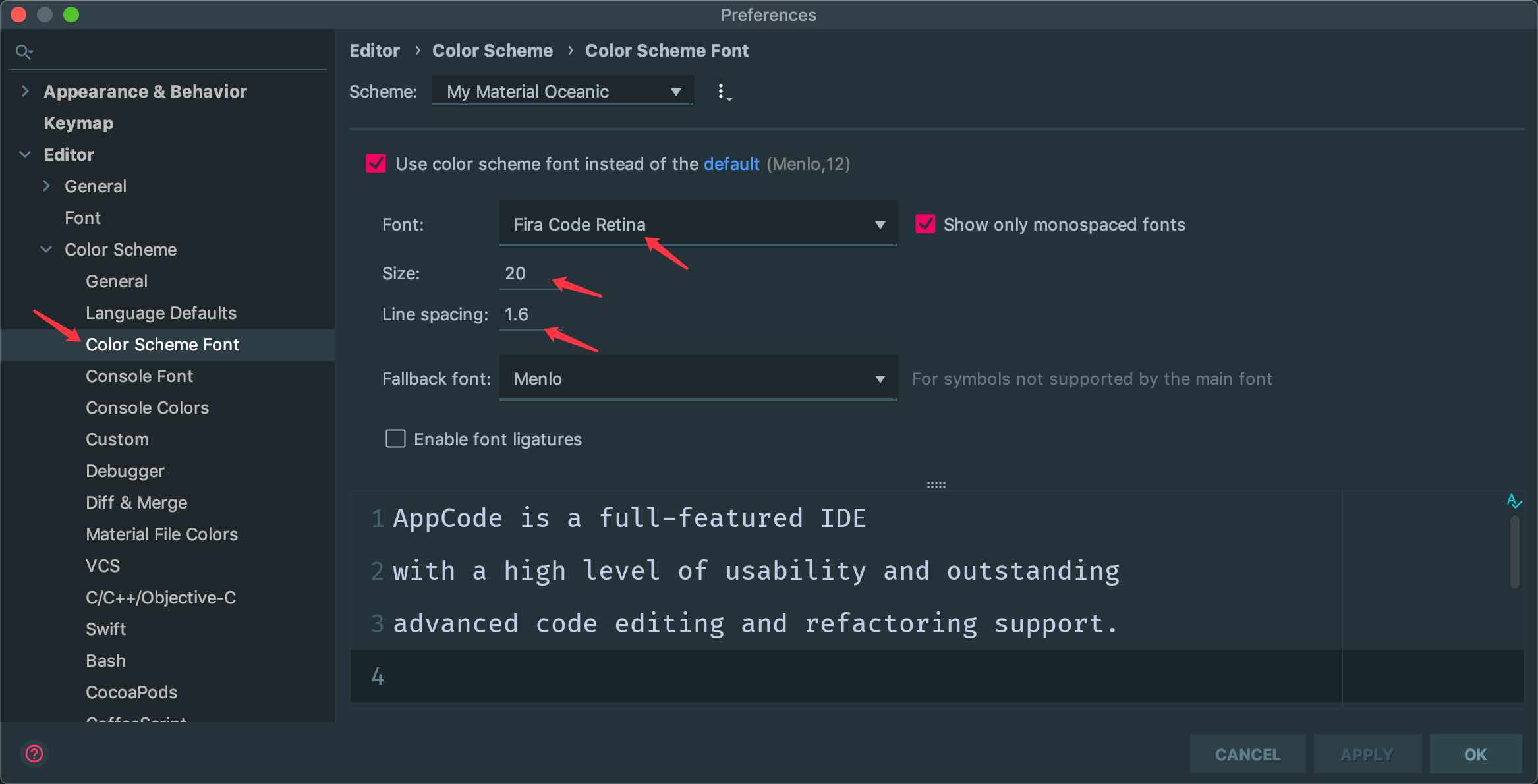
其次,打开Color Scheme Font节点,选中Use color scheme font instead of the default选项,并把字体设置成Fira Code Retina,字体大小设置成20,行距设置成1.6:

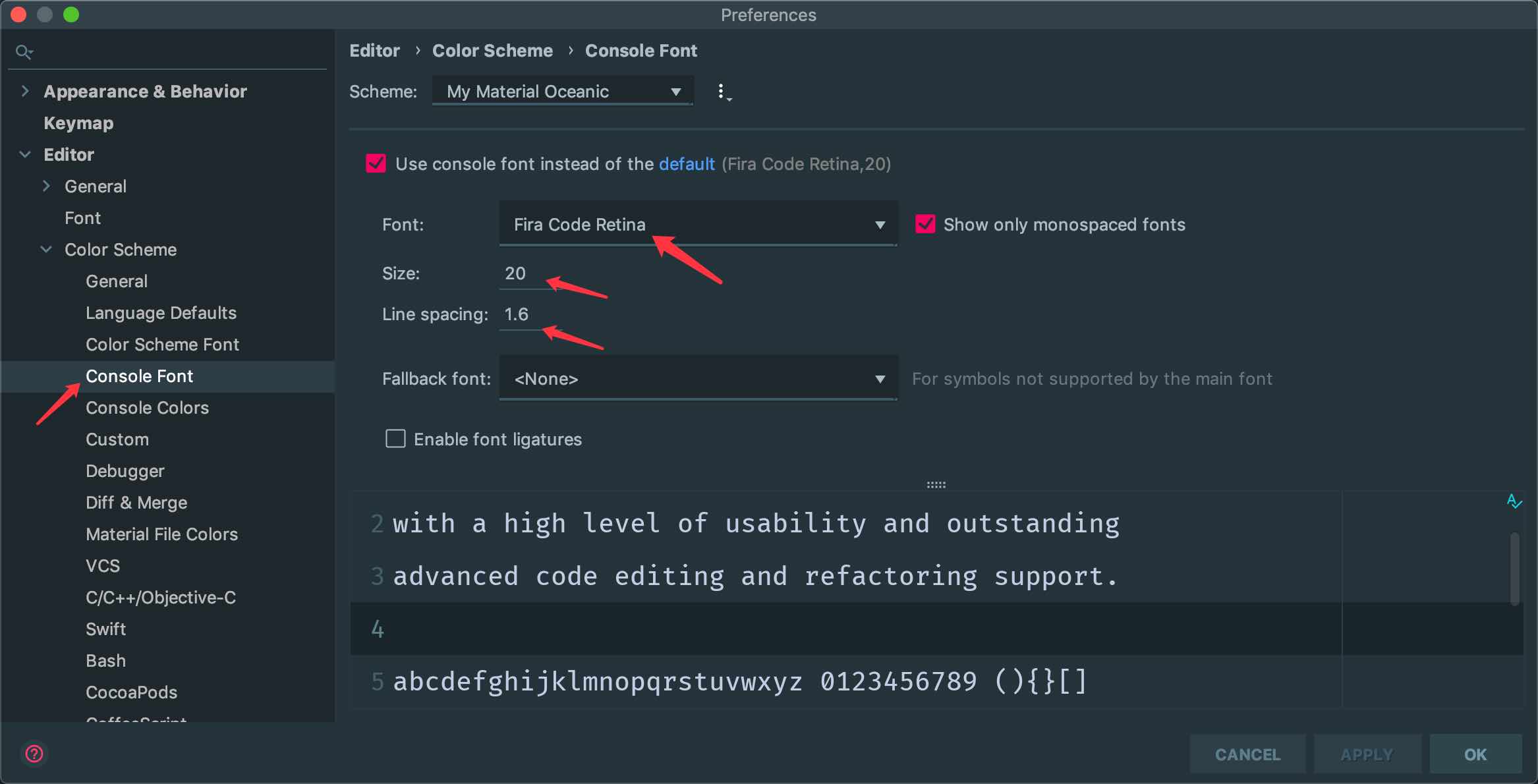
第三,打开Console Font节点,对其中的字体做同样的设置:

当然,这些字体的设置,和使用的屏幕分辨率相关,大家可以根据自己的情况,自行调节就好了。
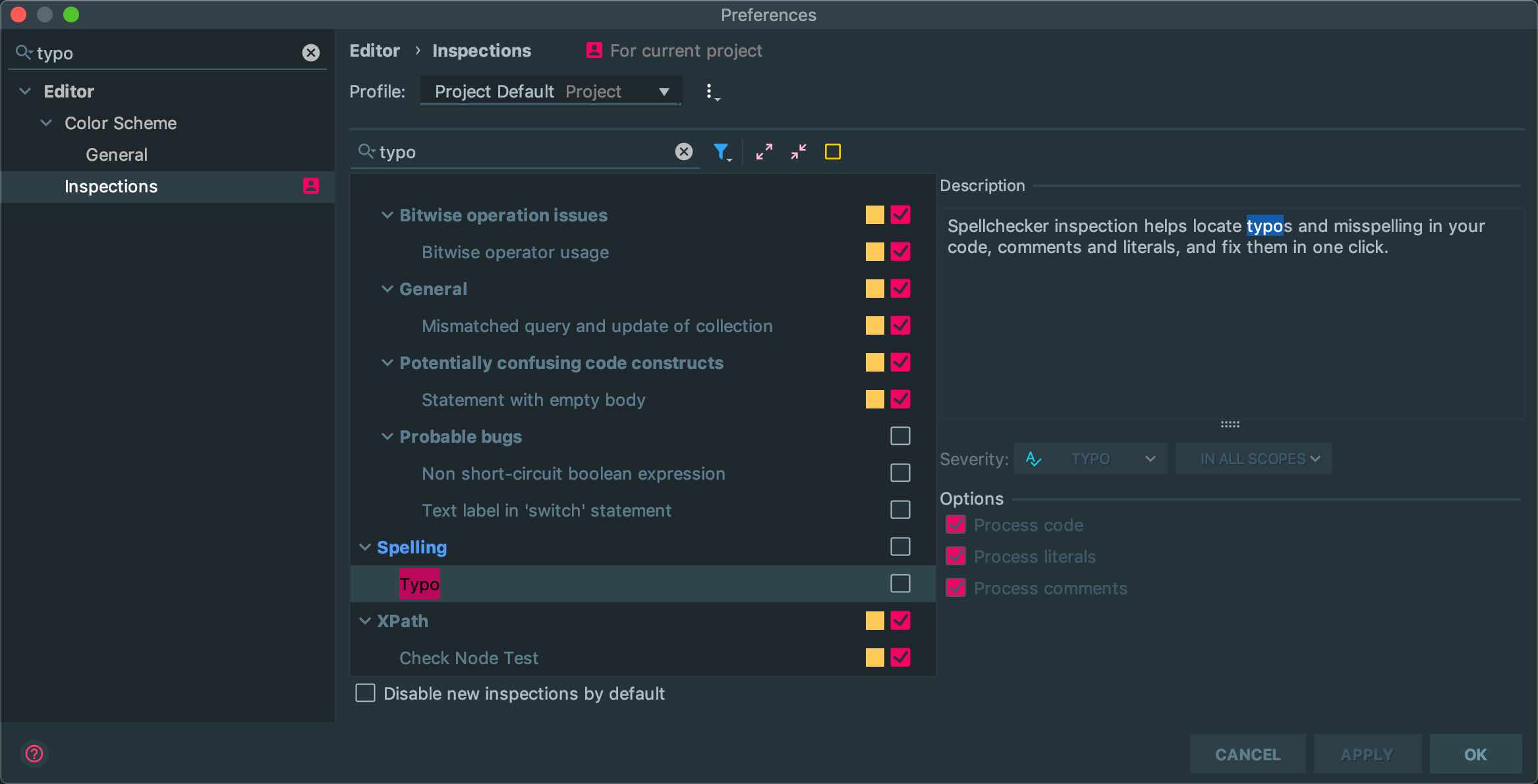
第四,在Preferences对话框顶部,我们搜一下typo,然后选中Inspections节点,把typo的检查关掉。当然,这完全是一个看个人习惯的配置。之所以说到它,也是为了介绍这种查找配置的方法,由于AppCode的配置非常繁多。当我们想设置某个功能,又不知道在哪的时候,就可以在这里搜一个关键词,AppCode就会列出它所有可供配置的功能,并在对应的位置高亮显示了:

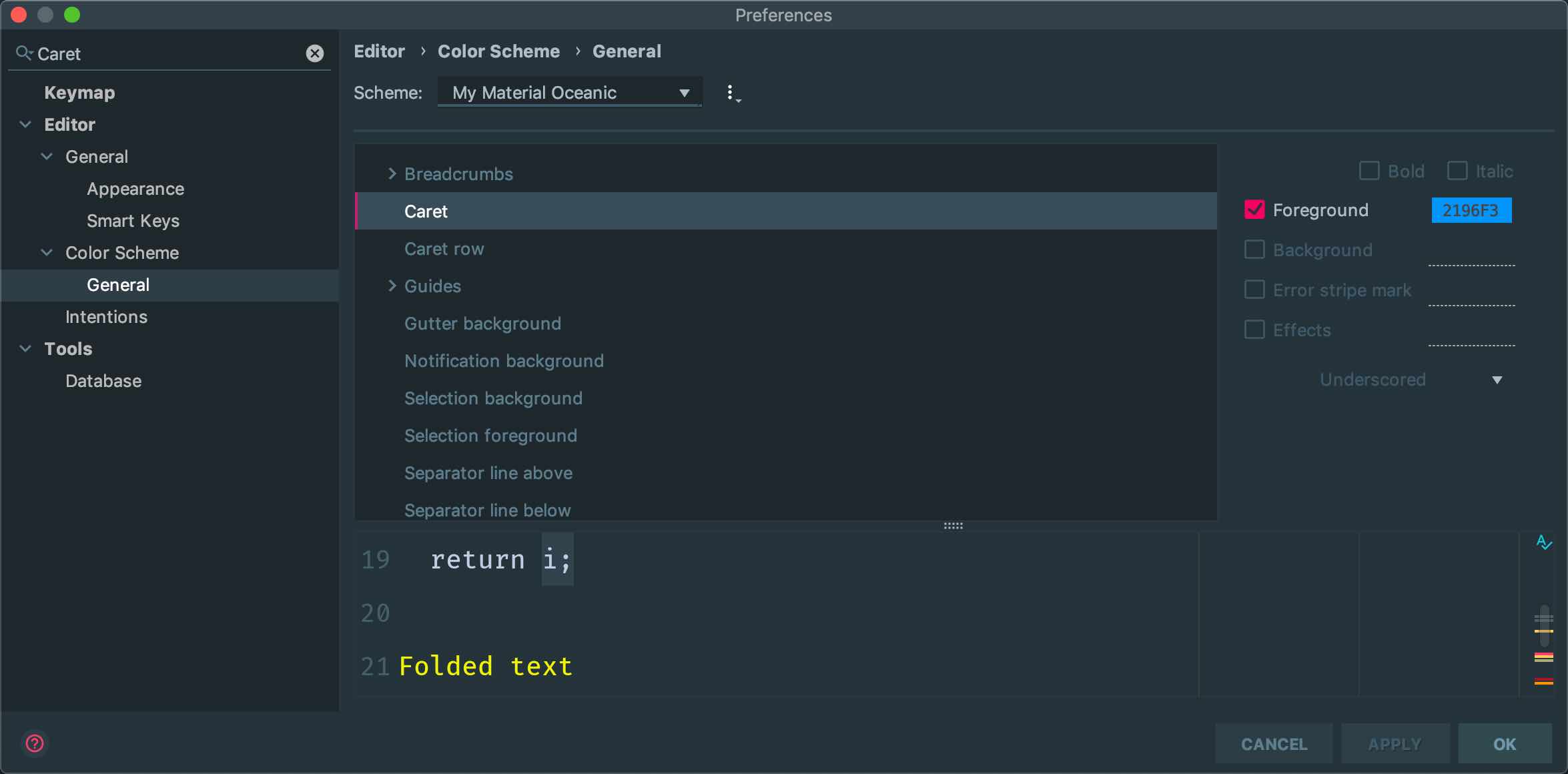
第五,我们搜一下Caret,Material Design默认的黄色光标不太好看,我喜欢把它改成#2196F3:

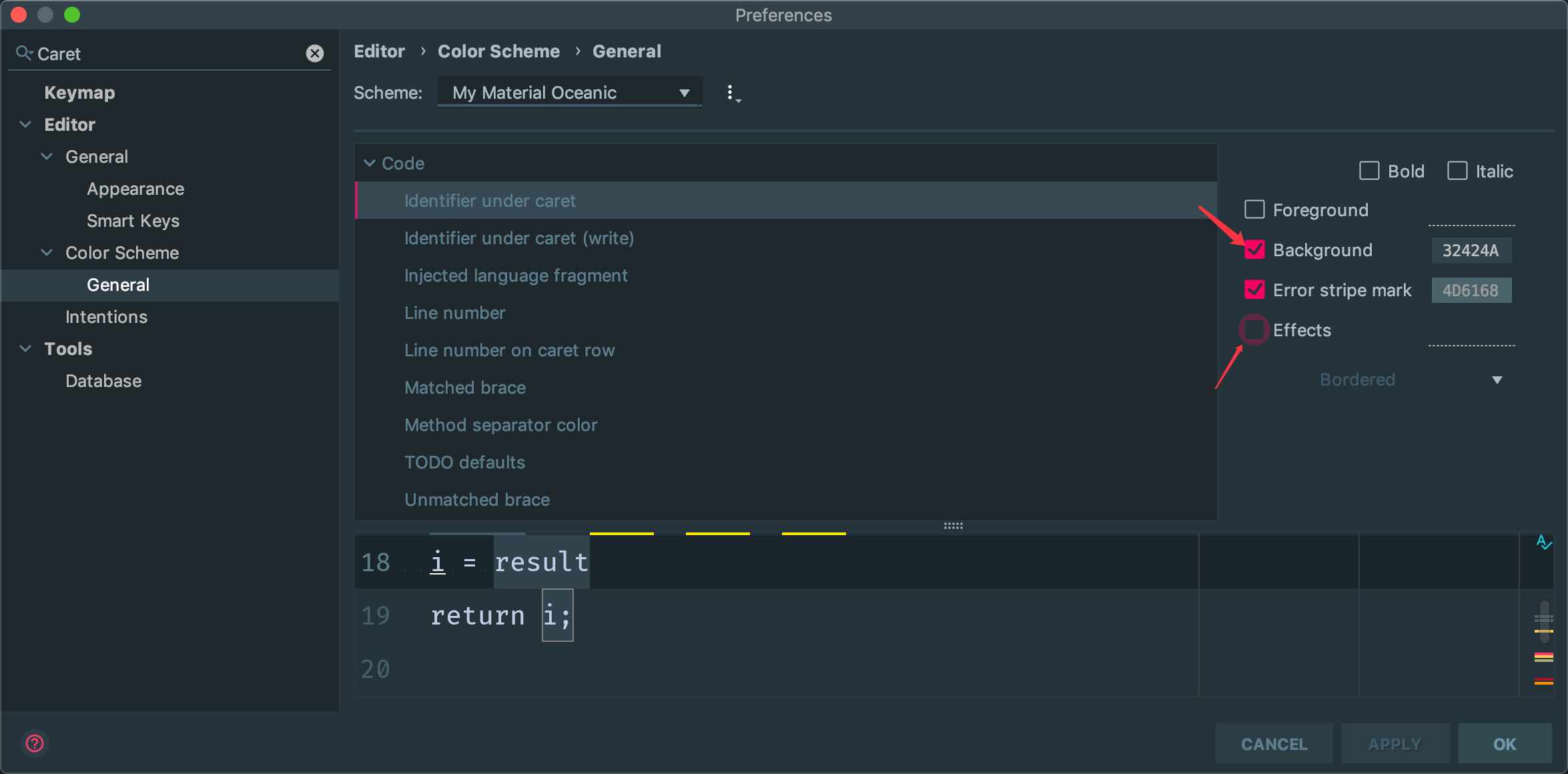
第六,打开Color Scheme / General节点,选中Identifier under caret,AppCode默认的选中单词提示会在单词外围显示一个白框,很难看。我们可以去掉Effects选项,并选中Background,把它的颜色设置成#32424A,这样,所有重复单词的提示就舒服多了:

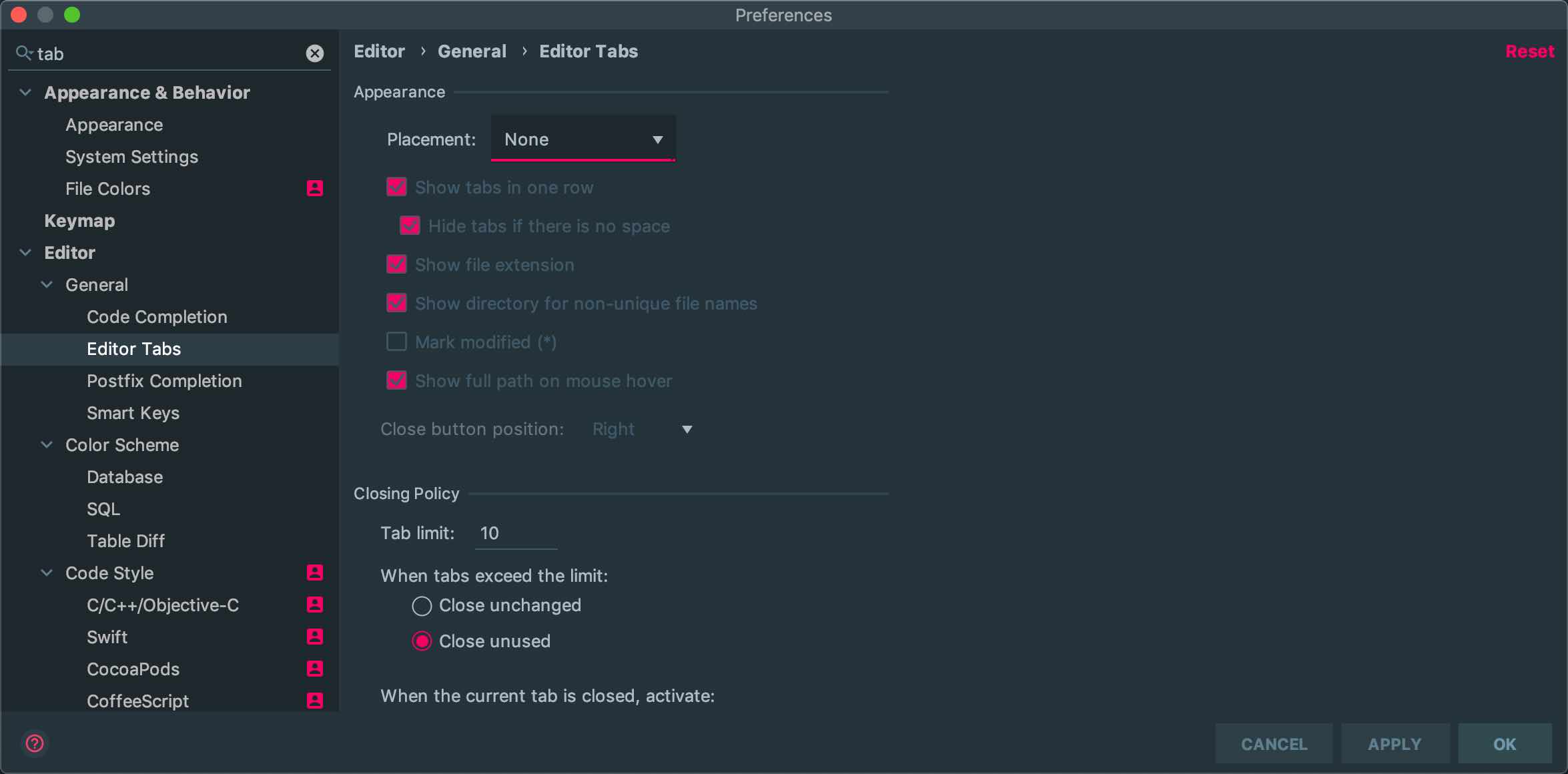
第七,我们搜一下tab,在结果中,把Placement设置成None。因为我并不喜欢同时用多个tab打开着多个文件,反正又不会同时看它们。并且,关闭了Tab之后,编辑器的编辑区域视觉上又会大了不少:

至此,和主题相关的配置,介绍的就差不多了。
定制UI
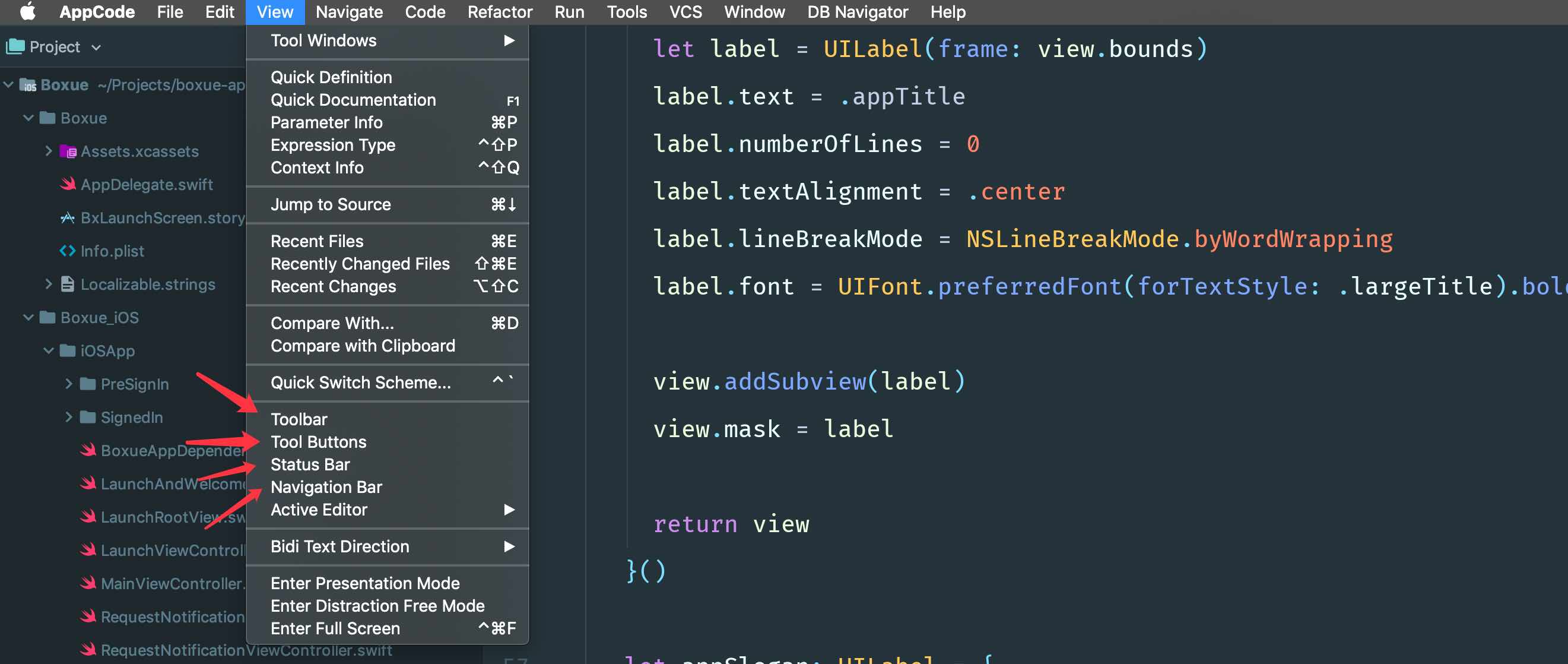
接下来,在菜单中把View下面红色箭头指的几个选项都去掉:

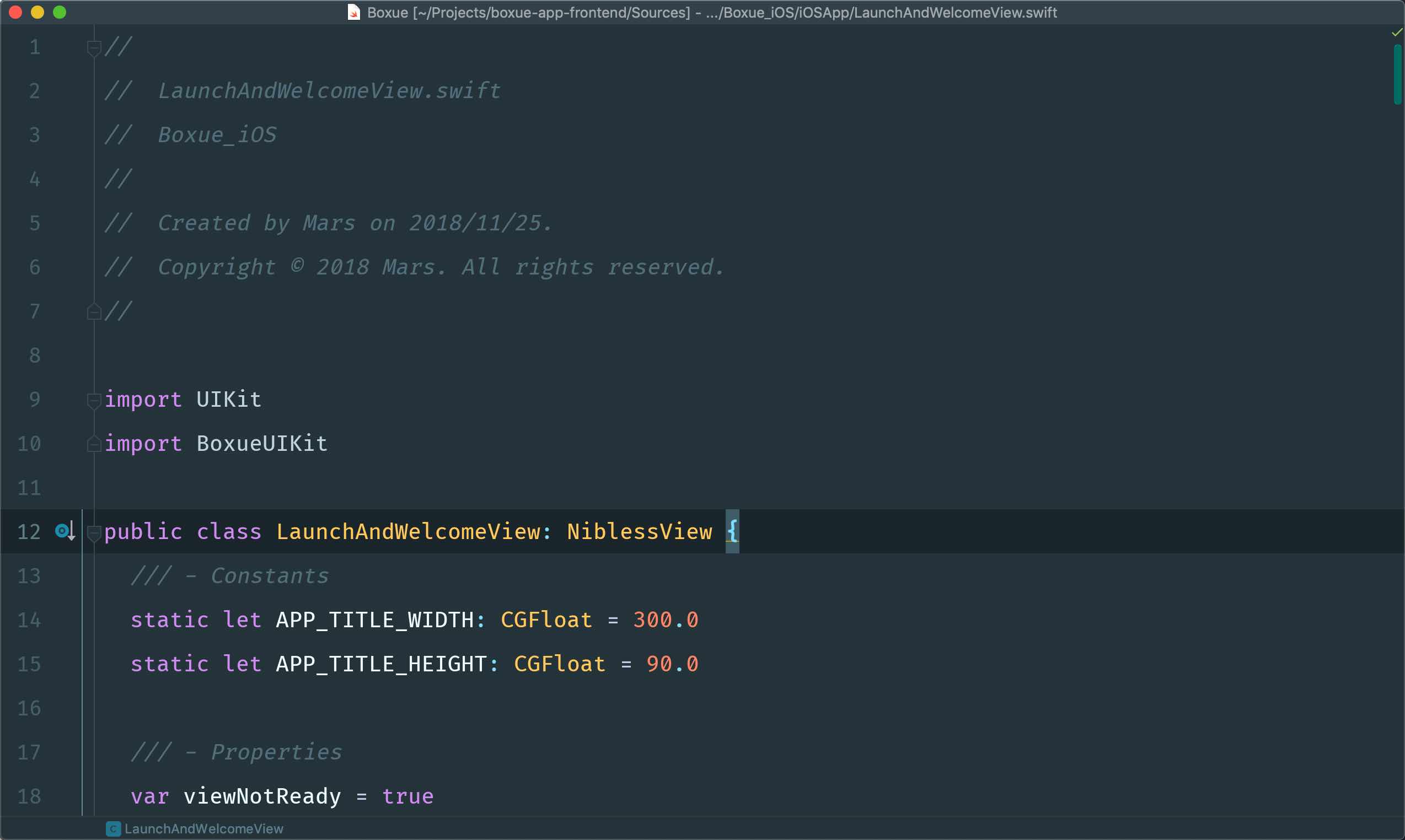
这样,界面上就只剩下了核心编辑区域。这时,再按cmd + 1隐藏掉项目浏览器,AppCode看上去就会变成这样:

它可以最大化程度地降低其它事物对你的干扰,让你专注手头的代码 :)
常用的快捷键
既然把UI定制到极致了,自然就免不了要和一些辅助工作的快捷键打交道。不过别担心,其实我的记性并不好,因此我能记住的,基本都是最常用的、有一定规律的。
首先,是cmd + 1,它用于打开或关闭左边项目的导航窗口,要切换到某个文件的时候,就可以把它打开,然后点点点 :)。
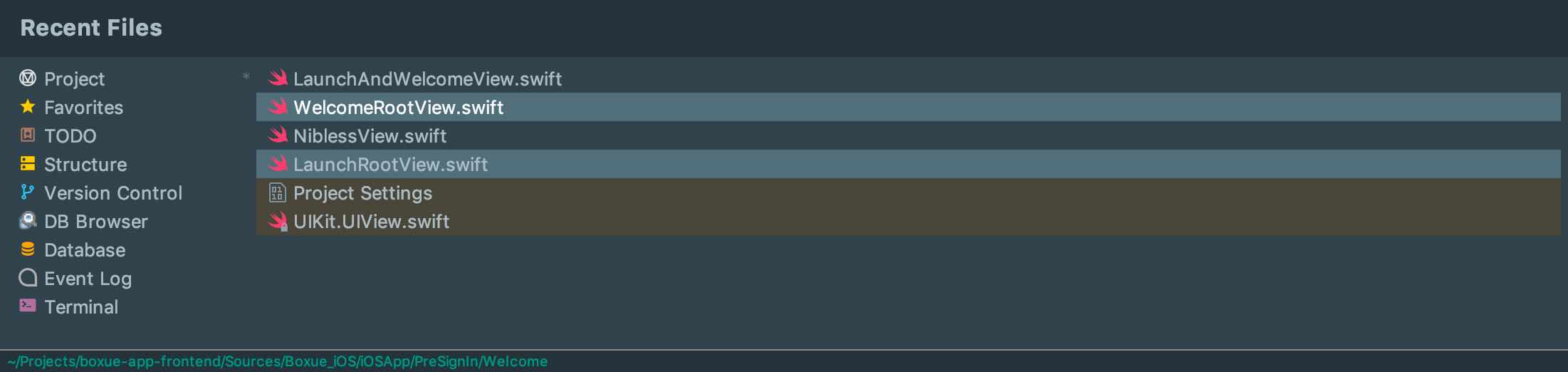
其次,是cmd + e,这在我用过的快捷键里,绝对算得上排名前3的。它可以迅速第在你已经打开过的,或者没打开过的文件之间切换。没错,把它按出来,然后随便输入几个想打开的文件的字母,就行了:

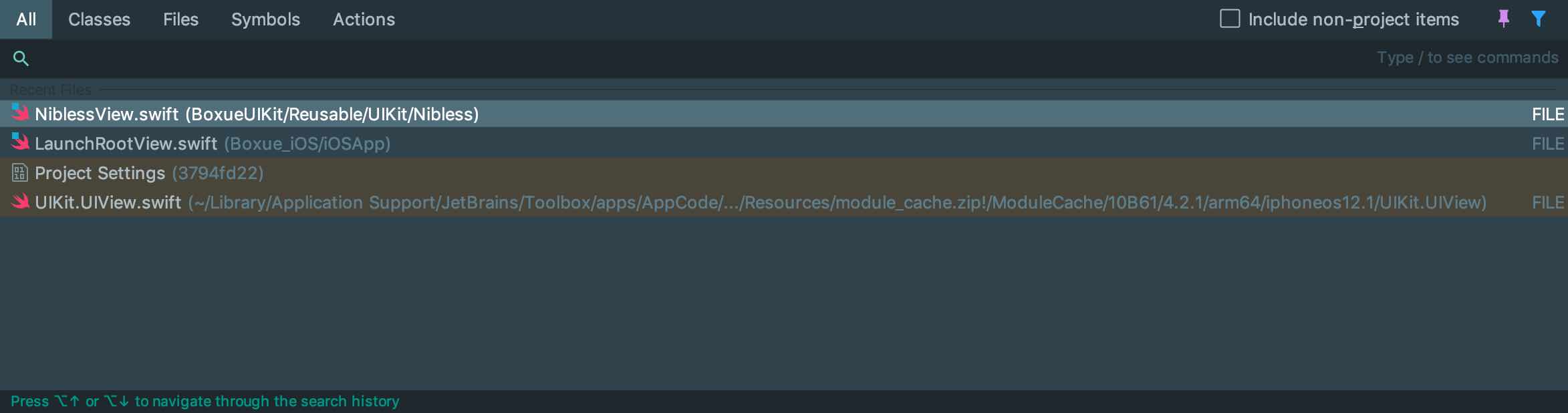
第三,是双击shift。它可以理解为是AppCode内部的spot light。关于AppCode自身的配置、项目文件、符号、类、方法,一切你想找的东西,你就把它按出来找吧,方便的很:

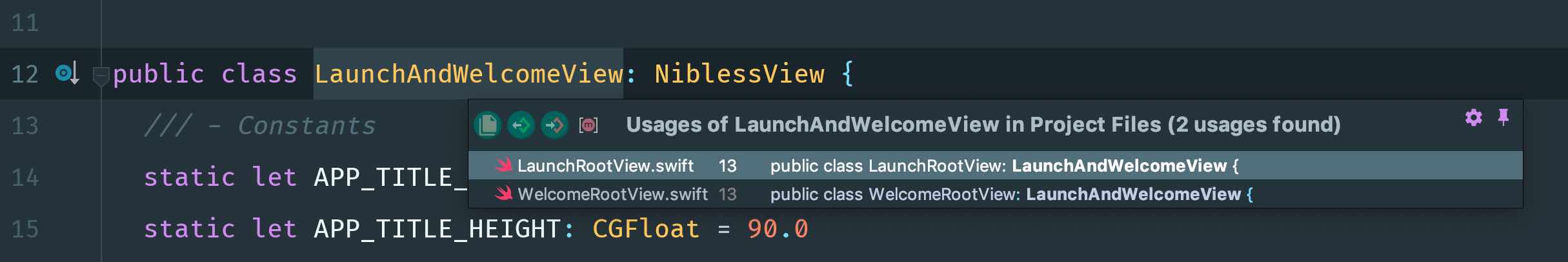
第四,是cmd + b和opt + cmd + b,把鼠标光标移动到一个类型上,前者用于查看类型声明,后者用于查看类型定义。如果AppCode找到了多个可能的匹配,它会通过下拉列表的方式提示我们:


第五,是ctrl + r和ctrl + d,前者用于执行项目、后者用于发起调试。给这两个快捷键上分别加上option,就是运行和调试相关的配置。
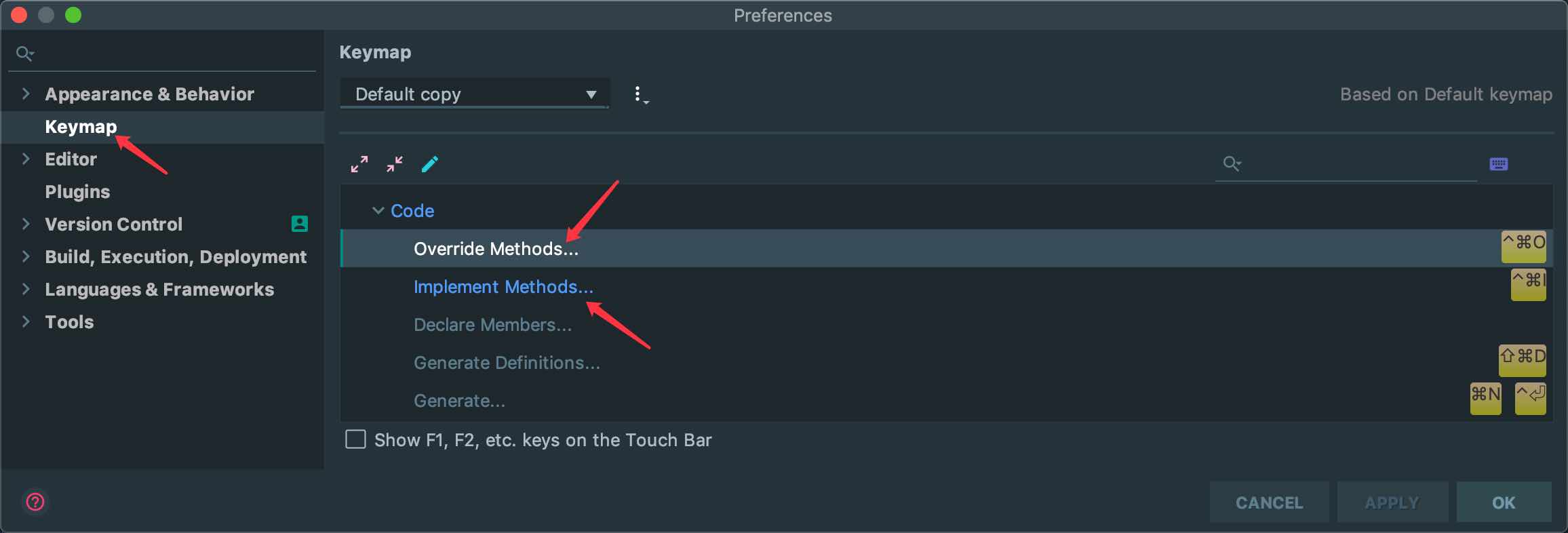
最后,按cmd + ,打开Preferences,选中Keymap,由于安装的IdeaVim插件占用了两个常用的快捷键,我们要把它改过来。

- 第一个,是Override Methods...,我把它设置成了
ctrl + cmd + o; - 第二个,是Implement Methods...,我把它设置成了
ctrl + cmd + i;
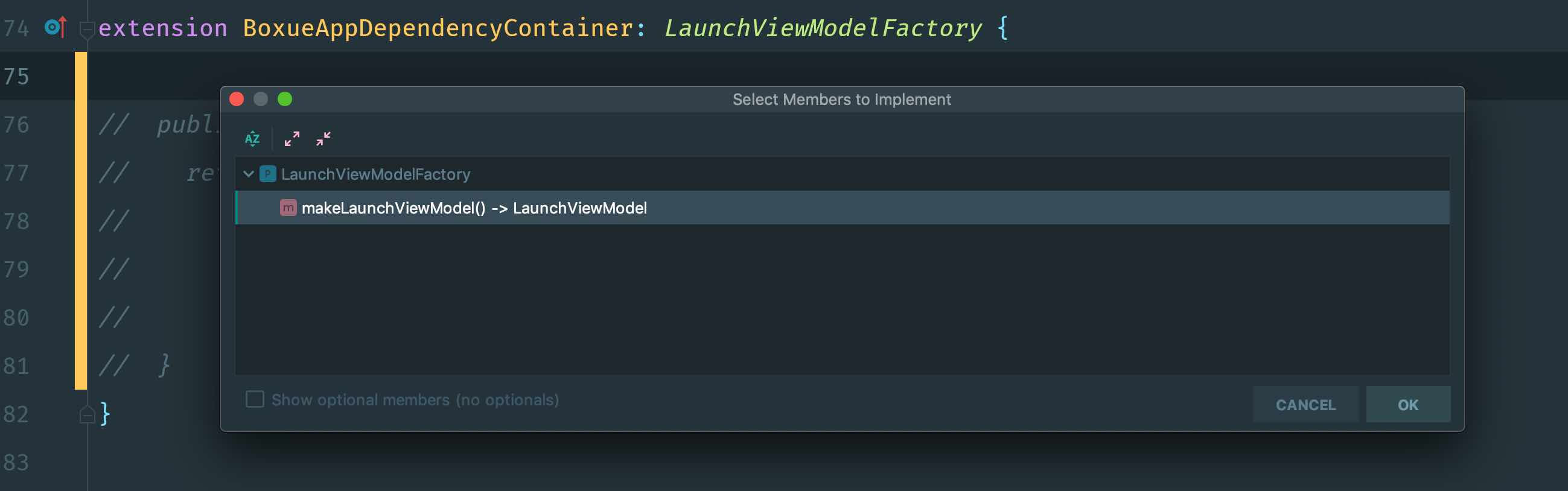
这样,当我们把光标移动到一个遵从protocol的定义里,按ctrl + cmd + i,AppCode就会提示当前所有可以实现的访问,我们只要从中选择就可以了:

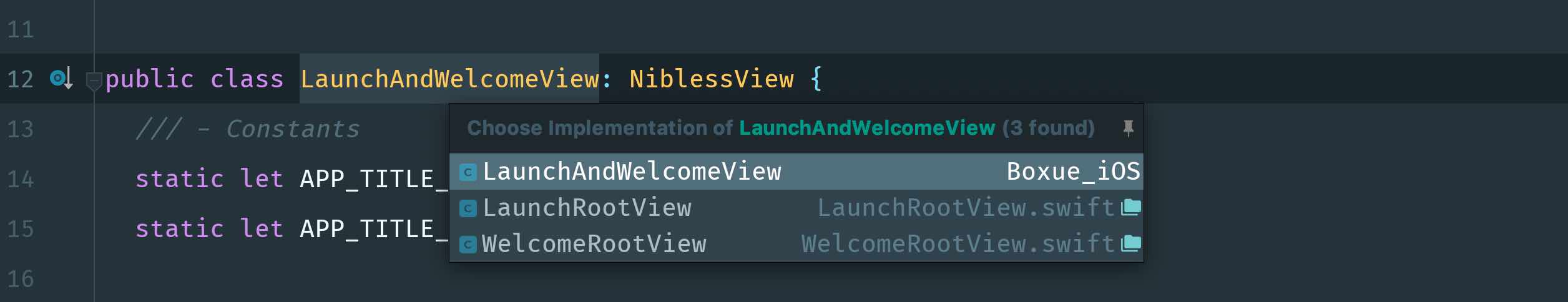
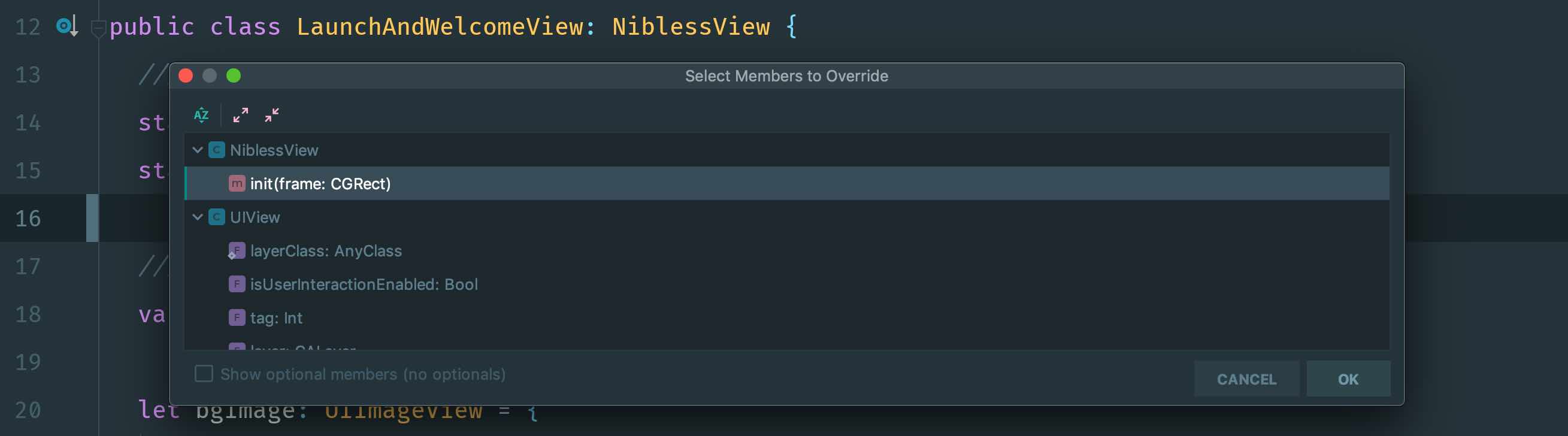
而当我们把光标移动到一个派生类,按ctrl + cmd + o,AppCode就会提示所有可以重写的方法:

基本上,常用的快捷键就这些了,如果大家平时还有自己的常用操作,可以去AppCode的帮助菜单搜一下,相信我,AppCode一定有对应的快捷配置方法 :)
关于项目的设置在哪里
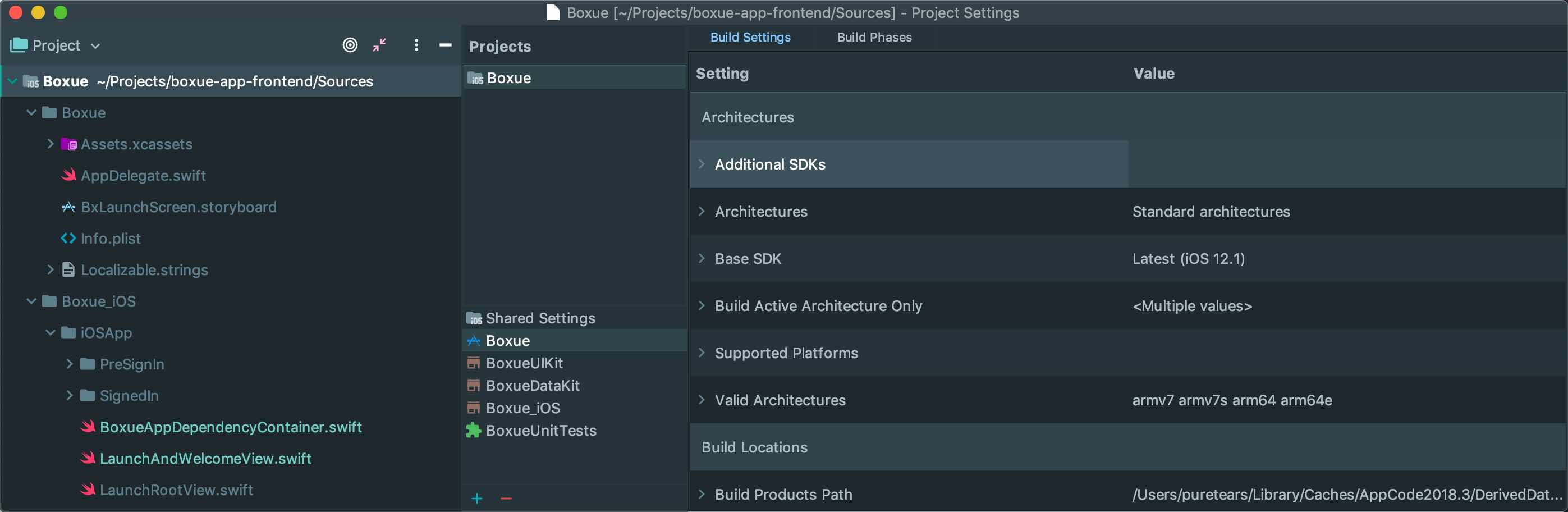
另外,切换到AppCode之后,如果要调整一些项目自身的设置,例如:编译参数、构建过程等,可以按cmd + ;,这时,AppCode就会切换到设置界面,在这里,就可以根据不同的target,设置对应的build settings以及build phases了:

安装字体
在刚才配置AppCode的时候,我们用到了一个叫做Fira Code的字体,它最大的好处就是可以把编程语言中的符号显示成我们更习惯理解的样子:

是不是有点儿酷?大家可以在FiraCode的github上直接下载,安装指南戳这里。
导出配置
一切都设置完成后,我们可以在AppCode中选择File -> Export Settings...,导出配置。下次无论是换了电脑还是重新安装,就不用再如此折腾一遍了。
好了,以上,就是关于泊学使用的AppCode的一些配置方法。了解了这些套路,你就可以任意打造一个自己喜欢的IDE了。